Gibbon’s PLUG & PLAY solutions are designed to get educators, and content creators, ‘online ready’ with their own (branded) platforms. Gibbon offers a number of ‘Add-Ons’ to customize services, and to ensure that clients have their own ‘branded’ platform in every sense of the word.
One of the Add-On offered by Gibbon is the facility of creating ‘Banners’. Banner Design Add-On involves a team of Gibbon’s Digital Marketing professionals & skilled Graphics Artists. Through their combine efforts, the team delivers ‘catchy’, & visually appealing banners to drive sales or to build brand recognition. Educators can even upload their own Banners on their portal. This article will cover the basics of Banner Design, and Banner Upload facility offered by Gibbon.
NOTE:
This is a ‘paid’ Add-On of Gibbon, unlocked on subscription.
Regarding any queries:
– Contact EduGorilla’s Support Team on the number: (+91–6393209453)
– Write a mail to [email protected]
– Contact EduGorilla’s Sales Representative
Prerequisites
- Clients must have ‘Admin Access’ to the portal/website.
- Clients must have activated the Add-On service for the portal/website.
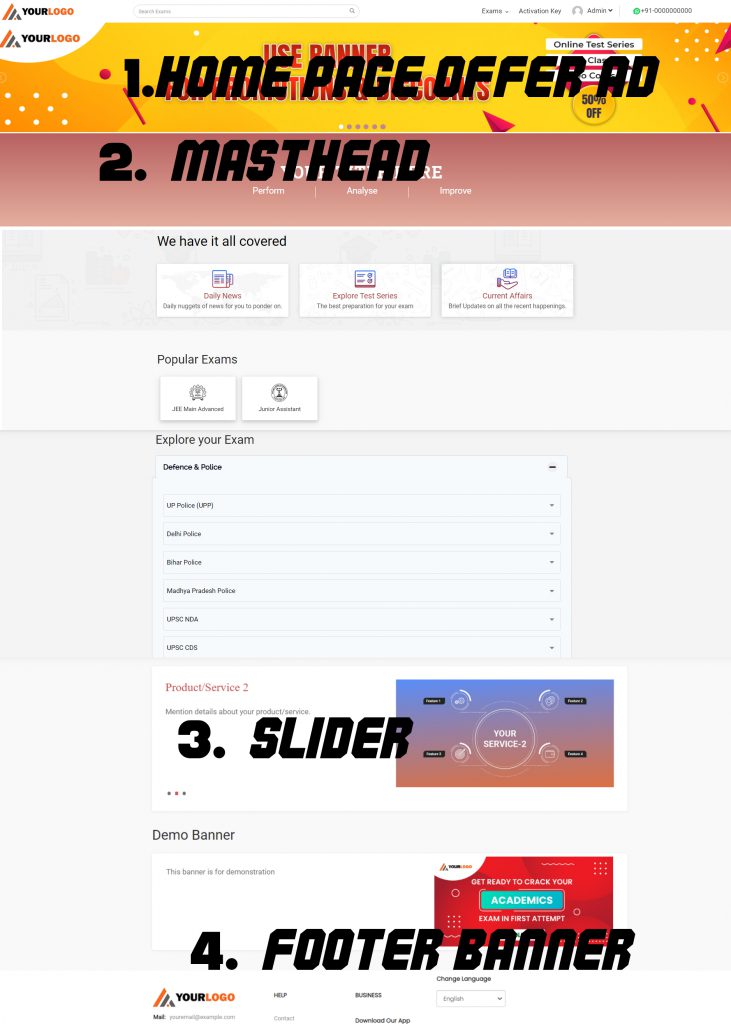
Where will the Banners be displayed on the client’s website?
Normally, client’s Logo is displayed at 4 places on the client’s website.

The placement details are as follows:
- Homepage Offer Ads – These appear at the top of the Homepage. Clients can run a slideshow of different banners as Homepage Offer Ads. As they are the ‘ first information’ to be seen by potential customers, our team of designers ensures that they ‘catchy’ and to the point.
- Masthead – The Banner to be placed below the Offer Ads. For the Masthead, EduGorilla designers usually prefer a concise tagline that perfectly captures the essence of the business. But it can be customized according to the customer.
- Slider – Another slide show at the bottom of the Homepage. Usually EduGorilla Designers display the business ‘offerings’ to the visitors so that a lasting impression could be created before the visitors leave the Homepage. It too can be customized however the customer wants it to be.
- Footer Banner – The last Banner on the Homepage. A perfect place to display the achievements of the business or display the positive citations by customers.
Can Gibbon create Banners on request?
Yes. In fact this particular service of creating custom banners is offered as Banner Design Add-On to clients. Gibbon’s Marketing Team ensures that the Banners created are unique to the brand, and perfectly communicate the intended message.
Can clients upload their own Banner on their website?
Yes. Gibbon’s whitelabel portal for clients facilitates the clients to upload their existing Banners. Given below is step by step guide on how to do so.
How upload Homepage Offer Ads on the portal?
The process of uploading Offer Banners on the portal is a simple one. Just follow the steps given below.
Step 1: Access the Admin Panel of the website. (Watch this video to know how)
Step 2: Follow the path given below
Path: Dashboard> Customize Offer Ads > Homepage Offer Ads
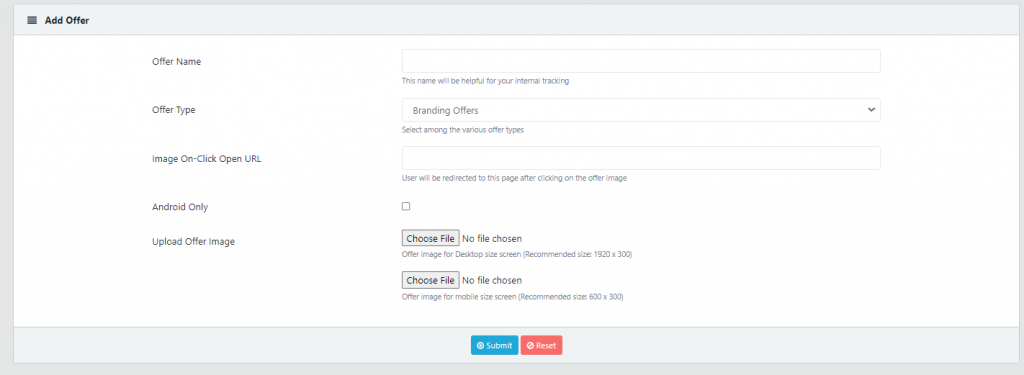
Step 3: A new page would appear, on top of which Add Offer would be present.

The new screen would have the following fields:
- Offer Name: Name of the Offer which the user wants to create.
- Offer Type: Clients would have the option of making either Branding Offer (on all offerings) or Packaged Based Offer (for a certain offering)
Step 4: Select the type of Offer.
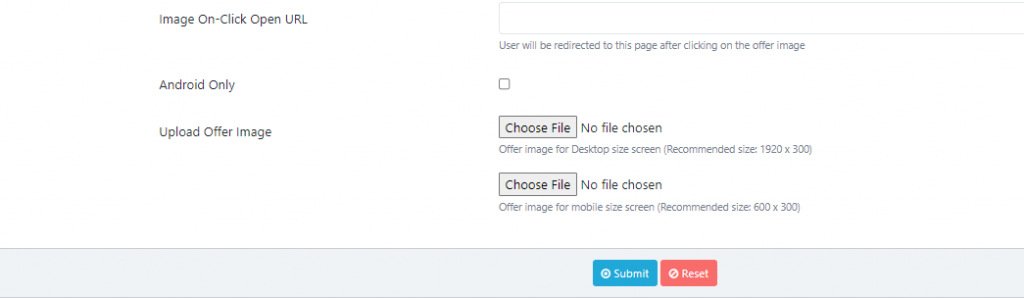
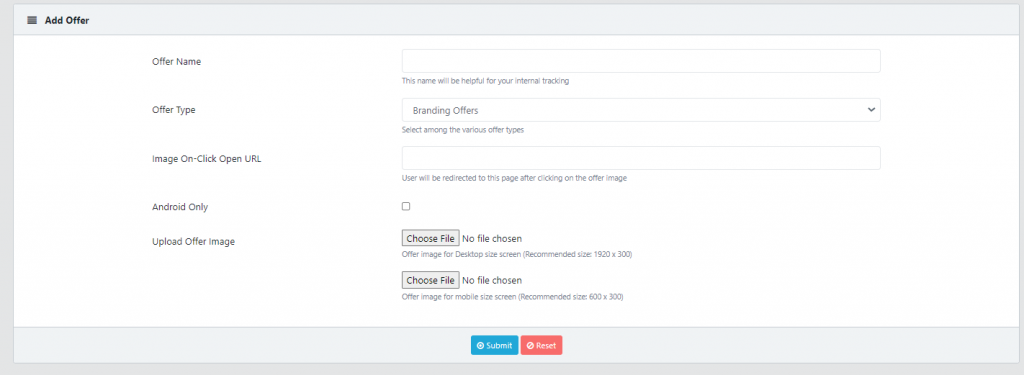
Upon selecting Branding Offer the screen would remain as it is, the users would now have the options to:
- Provide Image On-Click Open URL – Visitors would be redirected to this URL on clicking the Offer banner
- Android Only – Check the option if the offer would be valid only for users using Android based mobile phones.
- Upload Offer Image – Clients can upload two images – one for the desktop versions, and one for the mobile version.

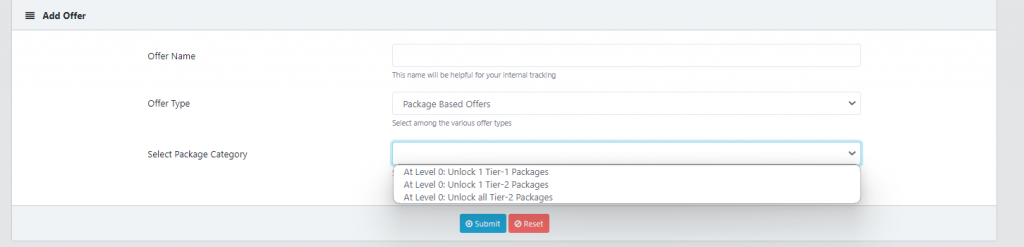
Upon selecting Packaged Based Offer the screen would change, and the users would now have the options to select the Package Category.

Step 5: Click on submit and the Offer would be created. Repeat the process to add more offer banners.
How modify the Masthead on the Homepage?
Follow the steps given below to modify the Masthead.
Step 1: Access the Admin Panel of the website. (Watch this video to know how)
Step 2: Follow the path given below
Path: Dashboard> Customize Website > Customize Webpages> Homepage
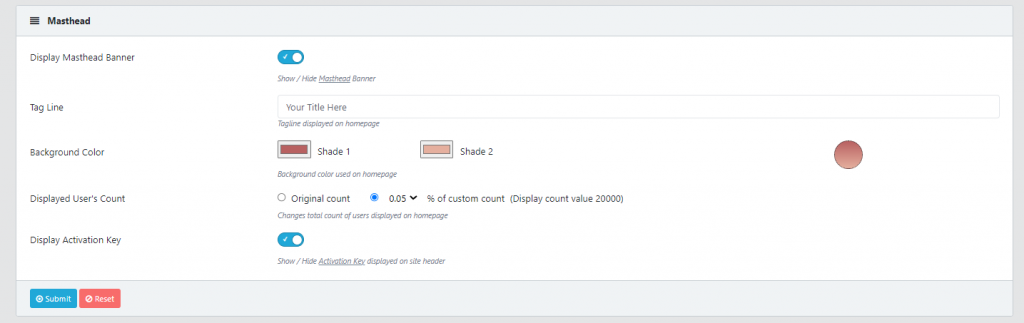
Step 3: A new page would appear, scroll down to find Masthead section.
The section would have the following options:

- Display Masthead Banner : Show/ Hide the Masthead with the slider.
- Tag Line: Provide a tagline here.
- Background Color: Change the color of the Masthead Banner
- Display the User Count – Display the number of users of the portal.
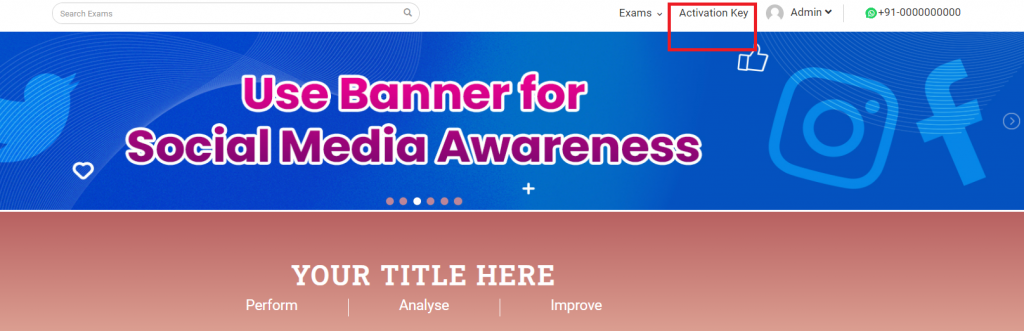
- Display Activation Key: Show/Hide the Activation Key option on the Homepage.

Step 4: Make the choice, and then click on Submit to finalize them.
How to Add Slides to Slider?
Step 1: To update sliders, follow the path given below:
Path: Dashboard> Customize Website > Customize Webpages> Homepage
Step 2: On the page scroll down to find the Slider section. The slides would be visible. Click on Delete Slide to delete a slide if needed.
Step 3: To add a new slide, scroll down further to find Add New Slide button.

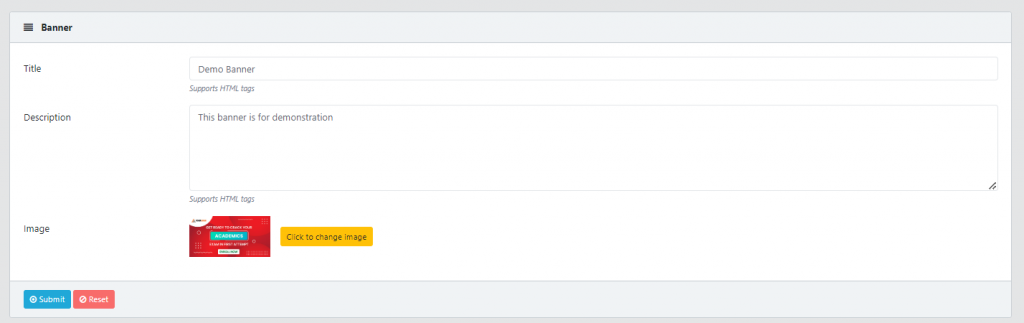
Step 4: Provide Title, Description, and Image to the newly created slide.
Step 5: Click on Submit to finish creating the slide. Repeat the process to create more slides.
How to Add Footer Banner?
Step 1: To update Footer Banner, follow the path given below:
Path: Dashboard> Customize Website > Customize Webpages> Homepage
Step 2: On the page scroll down to find the Banner section.
Step 3: To add Footer Banner, give Title, Description, & Image. Click on Submit to finalize.

That was all about the Banner Design Add-On. For clients who want to see how the banners would be displayed on the Homepage, check out the video given below.
In case clients still have any doubt or want to enable any Feature or Add-on for their portal, please do:
- Contact EduGorilla’s Support Team on the number: (+91–6393209453)
- Write a mail to [email protected]
- Contact EduGorilla’s Sales Representative